Node Subclasses
Texture offers the following nodes.
A key advantage of using nodes over UIKit components is that all nodes perform layout and display off of the main thread, so that the main thread is available to immediately respond to user interaction events.
| Texture Node | UIKit Equivalent |
|---|---|
ASDisplayNode |
in place of UIKit's UIViewThe root Texture node, from which all other nodes inherit. |
ASCellNode |
in place of UIKit's UITableViewCell & UICollectionViewCellASCellNodes are used in ASTableNode, ASCollectionNode and ASPagerNode. |
ASScrollNode |
in place of UIKit's UIScrollView
This node is useful for creating a customized scrollable region that contains other nodes. |
ASEditableTextNodeASTextNode |
in place of UIKit's UITextViewin place of UIKit's UILabel |
ASImageNodeASNetworkImageNodeASMultiplexImageNode |
in place of UIKit's UIImageView |
ASVideoNodeASVideoPlayerNode |
in place of UIKit's AVPlayerLayerin place of UIKit's UIMoviePlayer |
ASControlNode |
in place of UIKit's UIControl |
ASButtonNode |
in place of UIKit's UIButton |
ASMapNode |
in place of UIKit's MKMapView |
Despite having rough equivalencies to UIKit components, in general, Texture nodes offer more advanced features and conveniences. For example, an ASNetworkImageNode does automatic loading and cache management, and even supports progressive jpeg and animated gifs.
The AsyncDisplayKitOverview example app gives basic implementations of each of the nodes listed above.
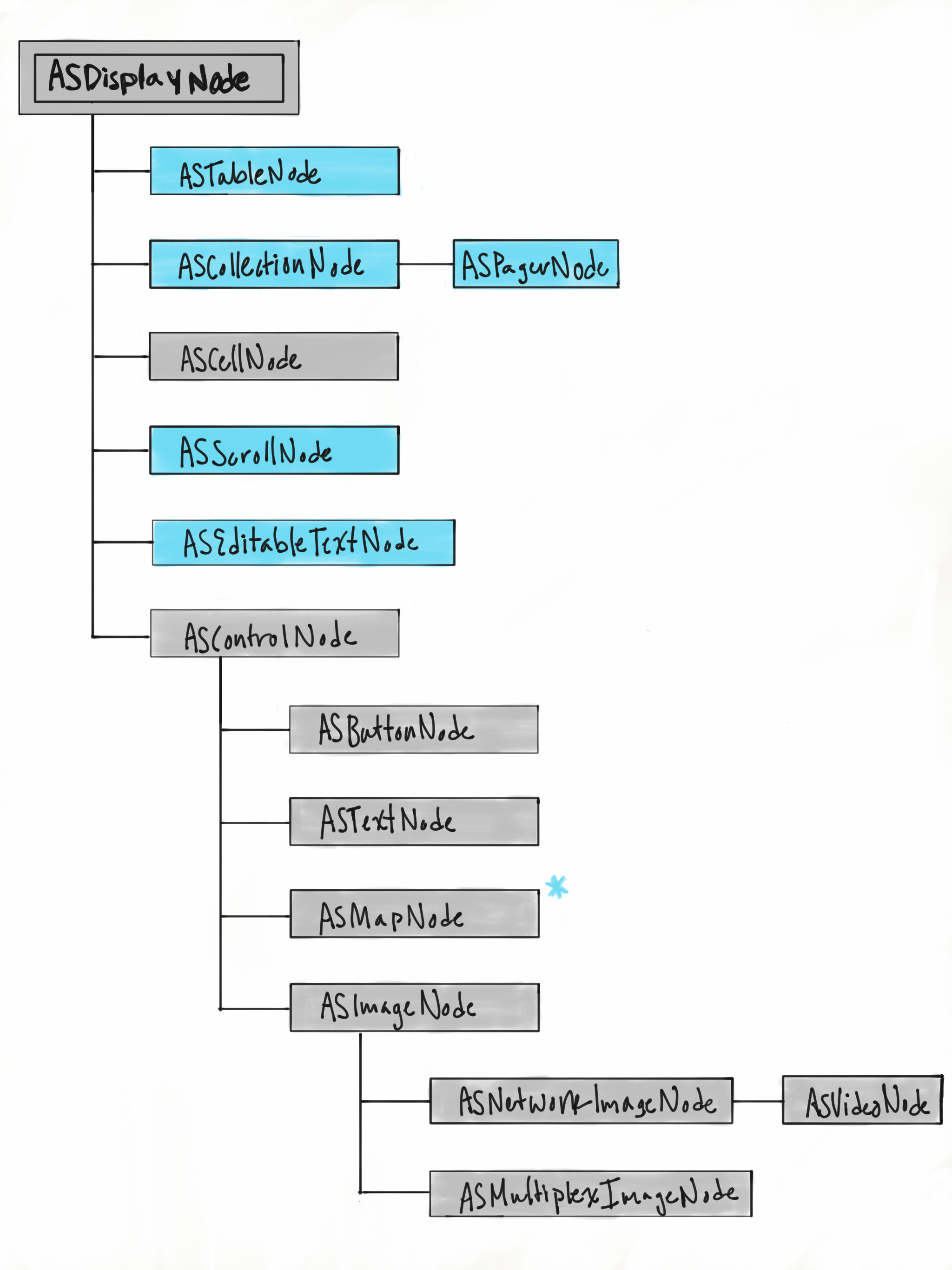
Node Inheritance Hierarchy
All Texture nodes inherit from ASDisplayNode.

The nodes highlighted in blue are synchronous wrappers of UIKit elements. For example, ASScrollNode wraps a UIScrollView, and ASCollectionNode wraps a UICollectionView. An ASMapNode in liveMapMode is a synchronous wrapper of UIMapView.
