ASMapNode
ASMapNode allows you to easily specify a geographic region to show to your users.
Basic Usage
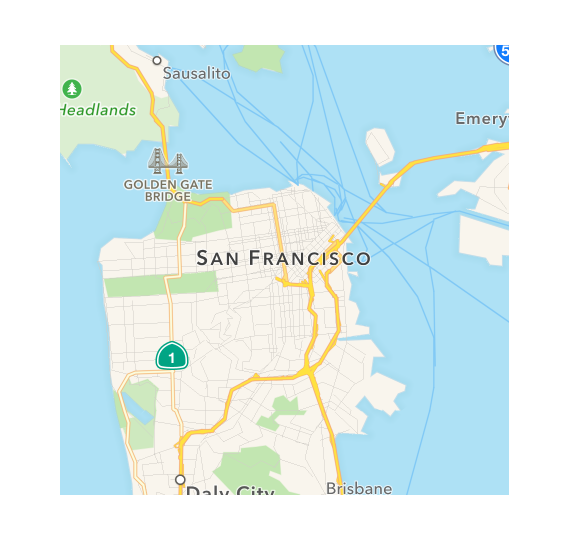
Let’s say you’d like to show a snapshot of San Francisco. All you need are the coordinates.
ASMapNode *mapNode = [[ASMapNode alloc] init];
mapNode.style.preferredSize = CGSizeMake(300.0, 300.0);
// San Francisco
CLLocationCoordinate2D coord = CLLocationCoordinate2DMake(37.7749, -122.4194);
// show 20,000 square meters
mapNode.region = MKCoordinateRegionMakeWithDistance(coord, 20000, 20000);

The region value is actually just one piece of a property called options of type MKMapSnapshotOptions.
MKMapSnapshotOptions
A map node’s main components can be defined directly through its options property. The snapshot options object contains the following:
- An
MKMapCamera: used to configure altitude and pitch of the camera - An
MKMapRect: basically a CGRect - An
MKMapRegion: Controls the coordinate of focus, and the size around that focus to show - An
MKMapType: Can be set to Standard, Satellite, etc.
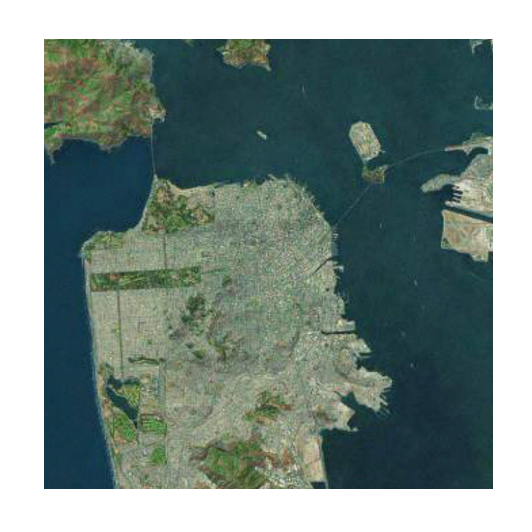
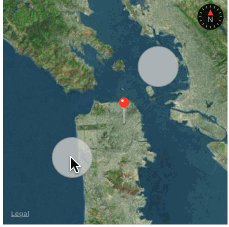
To do something like changing your map to a satellite map, you just need to create an options object and set its properties accordingly.
MKMapSnapshotOptions *options = [[MKMapSnapshotOptions alloc] init];
options.mapType = MKMapTypeSatellite;
options.region = MKCoordinateRegionMakeWithDistance(coord, 20000, 20000);
mapNode.options = options;
Results in:

One thing to note is that setting the options value will overwrite a previously set region.
Annotations
To set annotations, all you need to do is assign an array of annotations to your ASMapNode.
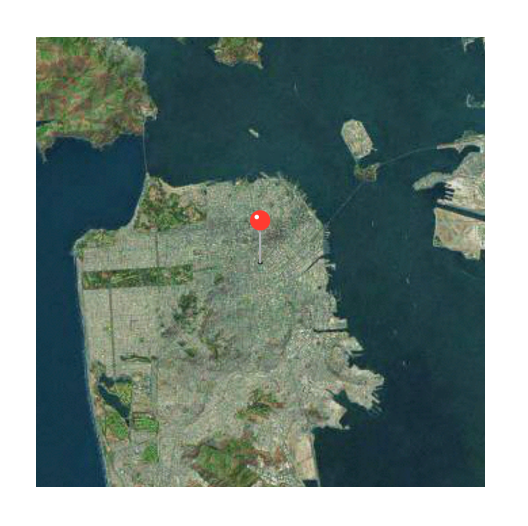
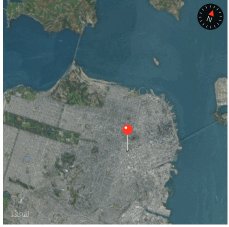
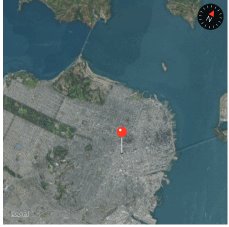
Say you want to show a pin directly in the middle of your map of San Francisco.
MKPointAnnotation *annotation = [[MKPointAnnotation alloc] init];
annotation.coordinate = CLLocationCoordinate2DMake(37.7749, -122.4194);
mapNode.annotations = @[annotation];

No problem.
Live Map Mode
Chaning your map node from a static view of some region, into a fully interactable cartographic playground is as easy as:
mapNode.liveMap = YES;
This enables “live map mode” in which the node will use an MKMapView to render an interactive version of your map.

As with UIKit views, the MKMapView used in live map mode is not thread-safe.
MKMapView Delegate
If live map mode has been enabled and you need to react to any events associated with the map node, you can set the mapDelegate property. This delegate should conform to the MKMapViewDelegate protocol.
