Intelligent Preloading
While a node’s ability to be rendered and measured asynchronously and concurrently makes it quite powerful, another crucially important layer to Texture is the idea of intelligent preloading.
As was pointed out in Getting Started, it is rarely advantageous to use a node outside of the context of one of the node containers. This is due to the fact that all nodes have a notion of their current interface state.
This interfaceState property is constantly updated by an ASRangeController which all containers create and maintain internally.
A node used outside of a container won’t have its state updated by any range controller. This sometimes results in a flash as nodes are rendered after realizing they’re already onscreen without any warning.
Interface State Ranges
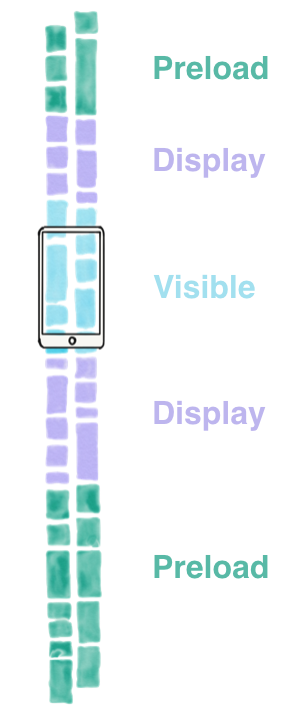
When nodes are added to a scrolling or paging interface they are typically in one of the following ranges. This means that as the scrolling view is scrolled, their interface states will be updated as they move through them.

A node will be in one of following ranges:
| Interface State | Description |
|---|---|
| Preload | The furthest range out from being visible. This is where content is gathered from an external source, whether that’s some API or a local disk. |
| Display | Here, display tasks such as text rasterization and image decoding take place. |
| Visible | The node is onscreen by at least one pixel. |
ASRangeTuningParameters
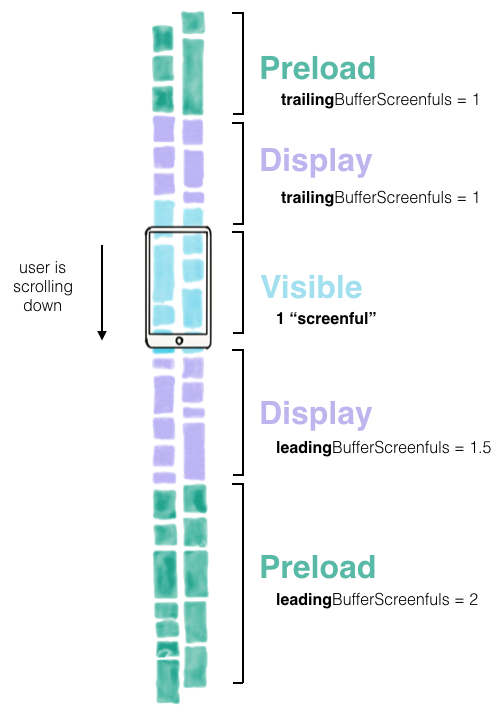
The size of each of these ranges is measured in “screenfuls”. While the default sizes will work well for many use cases, they can be tweaked quite easily by setting the tuning parameters for range type on your scrolling node.

In the above visualization of a scrolling collection, the user is scrolling down. As you can see, the sizes of the ranges in the leading direction are quite a bit larger than the content the user is moving away from (the trailing direction). If the user were to change directions, the leading and trailing sides would dynamically swap in order to keep memory usage optimal. This allows you to worry about defining the leading and trailing sizes without having to worry about reacting to the changing scroll directions of your user.
Intelligent preloading also works in multiple dimensions.
Interface State Callbacks
As a user scrolls, nodes move through the ranges and react appropriately by loading data, rendering, etc. Your own node subclasses can easily tap into this mechanism by implementing the corresponding callback methods.
Visible Range
-didEnterVisibleState
-didExitVisibleState
Display Range
-didEnterDisplayState
-didExitDisplayState
Preload Range
-didEnterPreloadState
-didExitPreloadState
Just remember to call super ok? 😉
