Layout API Sizing
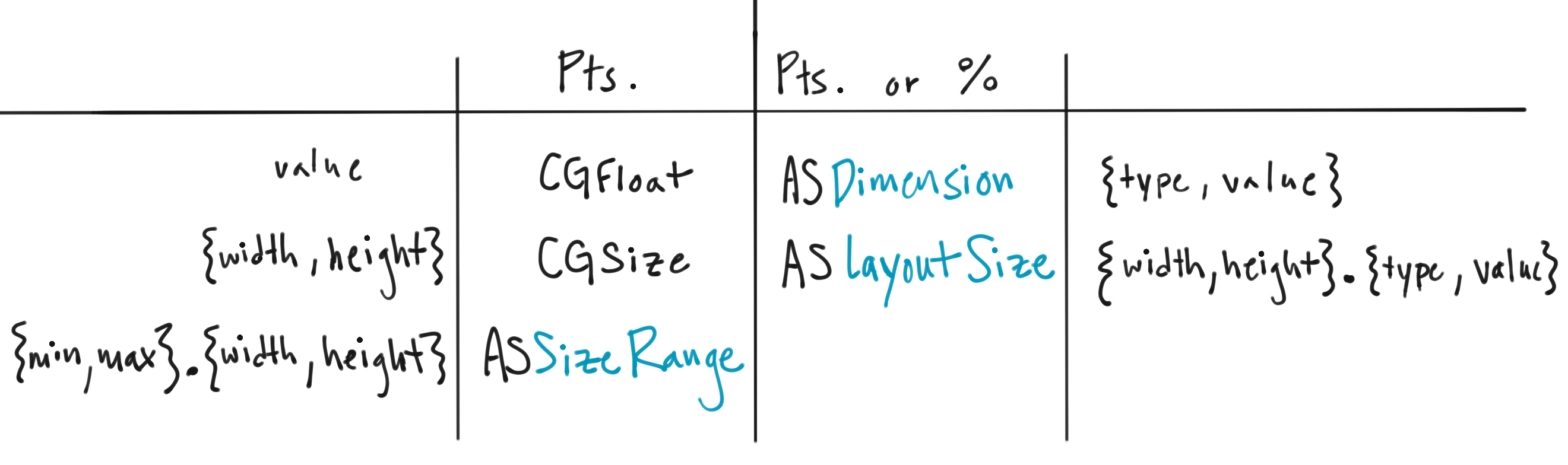
The easiest way to understand the compound dimension types in the Layout API is to see all the units in relation to one another.

Values (CGFloat, ASDimension)
ASDimension is essentially a normal CGFloat with support for representing either a point value, a relative percentage value, or an auto value.
This unit allows the same API to take in both fixed values, as well as relative ones.
// dimension returned is relative (%)
ASDimensionMake(@"50%");
ASDimensionMakeWithFraction(0.5);
// dimension returned in points
ASDimensionMake(@"70pt");
ASDimensionMake(70);
ASDimensionMakeWithPoints(70);
Example using ASDimension
ASDimension is used to set the flexBasis property on a child of an ASStackLayoutSpec. The flexBasis property specifies an object’s initial size in the stack dimension, where the stack dimension is whether it is a horizontal or vertical stack.
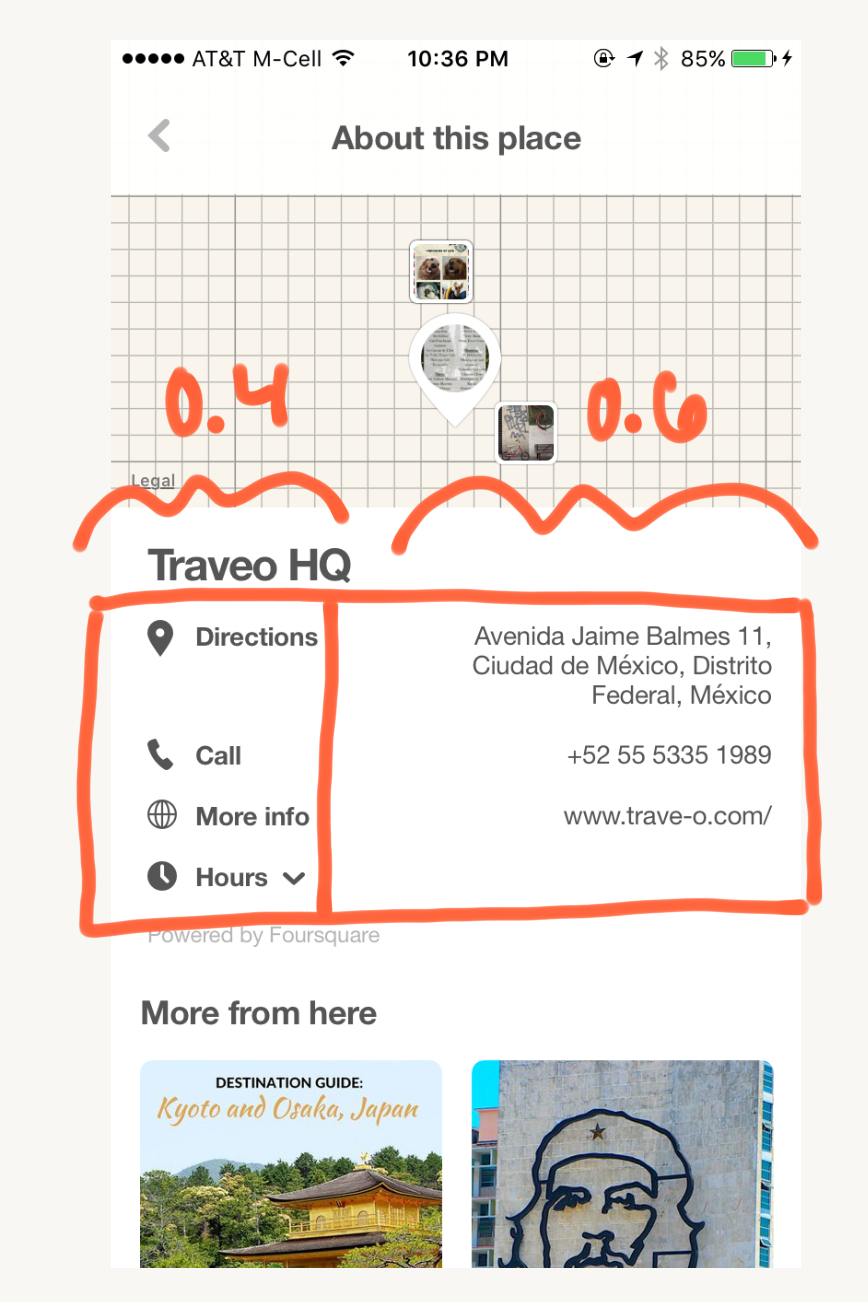
In the following view, we want the left stack to occupy 40% of the horizontal width and the right stack to occupy 60% of the width.

We do this by setting the .flexBasis property on the two childen of the horizontal stack:
self.leftStack.style.flexBasis = ASDimensionMake(@"40%");
self.rightStack.style.flexBasis = ASDimensionMake(@"60%");
[horizontalStack setChildren:@[self.leftStack, self.rightStack]];
Sizes (CGSize, ASLayoutSize)
ASLayoutSize is similar to a CGSize, but its width and height values may represent either a point or percent value. The type of the width and height are independent; either one may be a point or percent value.
ASLayoutSizeMake(ASDimension width, ASDimension height);
ASLayoutSize is used for setting a layout element’s .preferredLayoutSize, .minLayoutSize and .maxLayoutSize properties. It allows the same API to take in both fixed sizes, as well as relative ones.
// Dimension type "Auto" indicates that the layout element may
// be resolved in whatever way makes most sense given the circumstances
ASDimension width = ASDimensionMake(ASDimensionUnitAuto, 0);
ASDimension height = ASDimensionMake(@"50%");
layoutElement.style.preferredLayoutSize = ASLayoutSizeMake(width, height);
If you do not need relative values, you can set the layout element’s .preferredSize, .minSize and .maxSize properties. The properties take regular CGSize values.
layoutElement.style.preferredSize = CGSizeMake(30, 160);
Most of the time, you won’t want to constrain both width and height. In these cases, you can individually set a layout element’s size properties using ASDimension values.
layoutElement.style.width = ASDimensionMake(@"50%");
layoutElement.style.minWidth = ASDimensionMake(@"50%");
layoutElement.style.maxWidth = ASDimensionMake(@"50%");
layoutElement.style.height = ASDimensionMake(@"50%");
layoutElement.style.minHeight = ASDimensionMake(@"50%");
layoutElement.style.maxHeight = ASDimensionMake(@"50%");
Size Range (ASSizeRange)
UIKit doesn’t provide a structure to bundle a minimum and maximum CGSize. So, ASSizeRange was created to support a minimum and maximum CGSize pair.
ASSizeRange is used mostly in the internals of the layout API. However, the constrainedSize value passed as an input to layoutSpecThatFits: is an ASSizeRange.
- (ASLayoutSpec *)layoutSpecThatFits:(ASSizeRange)constrainedSize;
The constrainedSize passed to an ASDisplayNode subclass’ layoutSpecThatFits: method is the minimum and maximum sizes that the node should fit in. The minimum and maximum CGSizes contained in constrainedSize can be used to size the node’s layout elements.
